您现在的位置是:首页 > java技术交流java技术交流
springboot整合thymeleaf springboot博客(二)
![]() 上善若水2020-06-10 18:06:36【java技术交流】
2845人已围观
上善若水2020-06-10 18:06:36【java技术交流】
2845人已围观
简介当前环境下thymeleaf无疑是使用最为广泛的模板引擎,随着spring完善,出现了许多优秀的页面渲染技术,jsp技术已经越来越少人使用,thymeleaf无疑是主流,一起来学习thymeleaf整
当前环境下thymeleaf无疑是使用最为广泛的模板引擎,随着spring完善,出现了许多优秀的页面渲染技术,jsp技术已经越来越少人使用,thymeleaf无疑是主流,一起来学习thymeleaf整合thymeleaf.
引入jar包
当我们不知道pom依赖是什么的时候,可以去maven中心仓库中搜索,点进去复制坐标,粘贴到pom中即可.
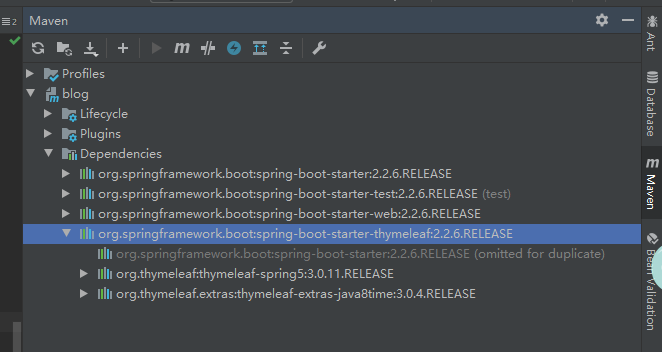
在项目pom文件中加入依赖 这里注意引入的是spring-boot-starter-thymeleaf,引错会报找不到映射.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
这里我们选择版本号,让maven自动导入.我们可以看到默认导入了最新版3.0.11.RELEASE版
编写入门案例
本案例参考https://github.com/wuyouzhuguli/SpringAll thymeleaf章节书写.
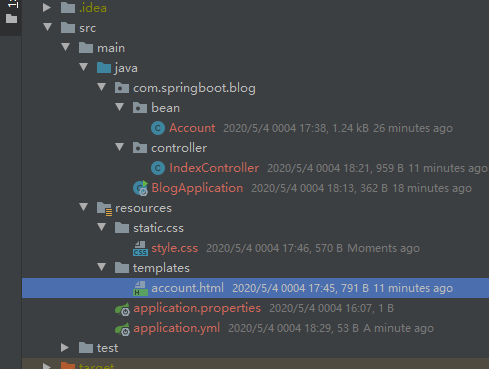
首先建立一个bean与一个控制器
package com.springboot.blog.bean;
public class Account {
private String account;
private String name;
private String password;
private String accountType;
private String tel;
public Account(String account, String name, String password, String accountType, String tel) {
super();
this.account = account;
this.name = name;
this.password = password;
this.accountType = accountType;
this.tel = tel;
}
public String getAccount() {
return account;
}
public void setAccount(String account) {
this.account = account;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAccountType() {
return accountType;
}
public void setAccountType(String accountType) {
this.accountType = accountType;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
}
package com.springboot.blog.controller;
import com.springboot.blog.bean.Account;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.List;
@Controller
public class IndexController {
@RequestMapping("/account")
public String index(Model m) {
List<Account> list = new ArrayList<Account>();
list.add(new Account("KangKang", "康康", "e10adc3949ba59abbe56e", "超级管理员", "17777777777"));
list.add(new Account("Mike", "麦克", "e10adc3949ba59abbe56e", "管理员", "13444444444"));
list.add(new Account("Jane","简","e10adc3949ba59abbe56e","运维人员","18666666666"));
list.add(new Account("Maria", "玛利亚", "e10adc3949ba59abbe56e", "清算人员", "19999999999"));
m.addAttribute("accountList",list);
return "account";
}
}
增加css与html,建立文件夹
table {
margin: 20px 40px 20px 0px;
width: 100%;
border-collapse: collapse;
border-spacing: 0;
table-layout:auto;
word-wrap: break-word;
}
table>tbody>tr:nth-of-type(odd) {
background-color: #F7F7F7
}
th, td {
padding: 8px;
text-align: left;
vertical-align: middle;
font-weight: normal;
font-size: 12px;
border-bottom: 1px solid #fff;
}
th {
padding-bottom: 10px;
color: #fff;
font-weight: 700;
background: rgba(66, 185, 131, .9)
}
td {
border-bottom-width: 1px
}
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>account</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" th:href="@{/css/style.css}" type="text/css">
</head>
<body>
<table>
<tr>
<th>no</th>
<th>account</th>
<th>name</th>
<th>password</th>
<th>accountType</th>
<th>tel</th>
</tr>
<tr th:each="list,stat : ${accountList}">
<td th:text="${stat.count}"></td>
<td th:text="${list.account}"></td>
<td th:text="${list.name}"></td>
<td th:text="${list.password}"></td>
<td th:text="${list.accountType}"></td>
<td th:text="${list.tel}"></td>
</tr>
</table>
</body>
</html>
修改yml配置
spring:
thymeleaf:
cache: false #关闭缓存
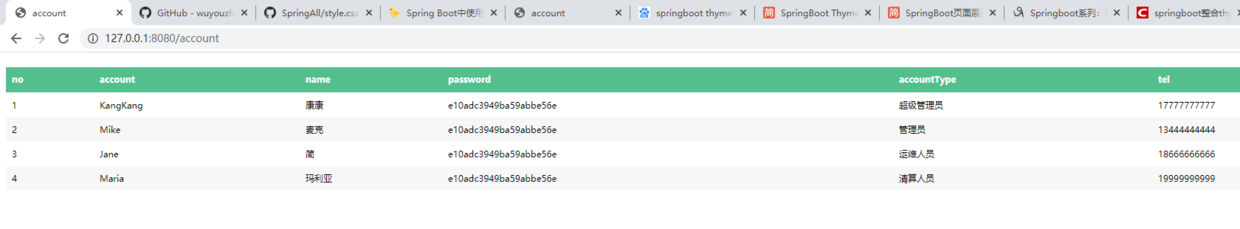
运行http://127.0.0.1:8080/account
成功配置第一个thymeleaf 页面.
自己遇到的问题
在配置所有代码后请求提示This application has no explicit mapping for /error, so you are seeing this as a fallback.,在排除application入口文件位置没有错误的情况下,最终发现是yml配置出现问题,可能在网上复制的配置存在特殊字符还是啥的.清空yal,运行正常,解决.
Tags: springboot博客
很赞哦! (1)
相关文章
随机图文

中药到底是“纯天然无毒”还是“是药三分毒”
从小到大,我从师长的口耳相传与电视广告的宣传中所得到的关于中药的印象是“纯天然”、“无毒副作用”、“标本兼治”,并且中药常常被拿来和现代药物(即所谓西药)进行比较。大多数中国人通常认为西药见效快但是治
5个最搞笑儿童笑话:欢迎收听肖邦和贝多芬合奏的东北大秧歌
1.一天,一对父子在收音机旁听音乐。儿子说:'萧邦的曲子真好听。'父亲大叫道:'笨蛋,这明明是贝多芬的交响曲。'就在他们争论不休时,收音机里的播音员说:'您刚才收听到的是东北大秧歌。'2.儿子:'妈,什么叫唯唯诺诺的人?'妈妈:'就是那些从不发表自己的意见,嘴里常说'对,对,对'的人。孩子他爸,我说得对吗?'爸爸:'对,对,对。'儿童笑话3.本地电视一个节目,主持人
人均GDP过万美元在世界上到底是什么水平?
2019年1月17日,国家统计局发布数据,2019年我国国内生产总值(GDP)接近100万亿元大关。按年平均汇率折算,人均GDP达10276美元,跨上1万美元台阶。很多朋友们都关心,人均GDP1万美元
能让人特别开心的笑话,经典逗趣,解忧必备
01.为了能当上富二代,我每天躺在床上等我爸富起来。 02.脑子是个好东西,但如果你胸大,没有也行。 03.科三,绿灯起步慢了,教练一句,怎么了,选不到喜欢的颜色? 04.时间告诉我,无理取闹的年龄过了,到了该装逼的时候了。 05.是他!是他!就是他!骚年英雄小人渣。 06.以前我是没有择偶标准,直到遇到你,我告诉自己,你这种不能要。 07.有很多事情你当时想不通,别着急,过一段时间你